

In addition, the alpha channel can be accessed in order to make an image transparent. The RGBA color space is used to calculate the color of each pixel that can be displayed on the screen.

Equal values of each channel are represented by the same color in the RGBA color space, but the combination of different values of each channel leads to different colors. Also, if the value of each channel is set to 0, the color of the visualized color space results in black. For example, if the value of each channel is set to 255, the color of the visualized color space results in white. In the RGBA color space, the alpha channel is considered the same as a fourth channel, and the light intensity of each channel is equal to the value of each channel. This means that the alpha channel is composed of 256 levels of transparency, where 0 represents the maximum level of transparency, and 255 represents the maximum level of opacity. The alpha channel can be displayed as a grayscale image. In RGBA, the transparency information is stored in the alpha channel, and the color information is stored in the three RGB channels. An RGBA color is composed of four channels, where each channel is represented by 8 bits. The RGBA color space is a color space that includes an extra channel (alpha channel) for representing the transparency information of an image. The RGB color space is used to calculate the color of each pixel that can be displayed on the screen. Also, if the value of each channel is set to 0, the color of the visualized color space results in black.Įqual values of each channel are represented by the same color in the RGB color space, but the combination of different values of each channel leads to different colors. In the RGB color space, the light intensity of each channel is equal to the value of each channel. The components of RGB are represented by the mathematical model: R = red (0 ≤ R ≤ 255) The RGB color space is a combination of the red, green, and blue light components of additive color. Each channel is represented by 8 bits, and the value of each channel is a value from 0 to 255. An RGB color space is a color space composed of three channels: red, green, blue, representing the three-dimensional information about the color.

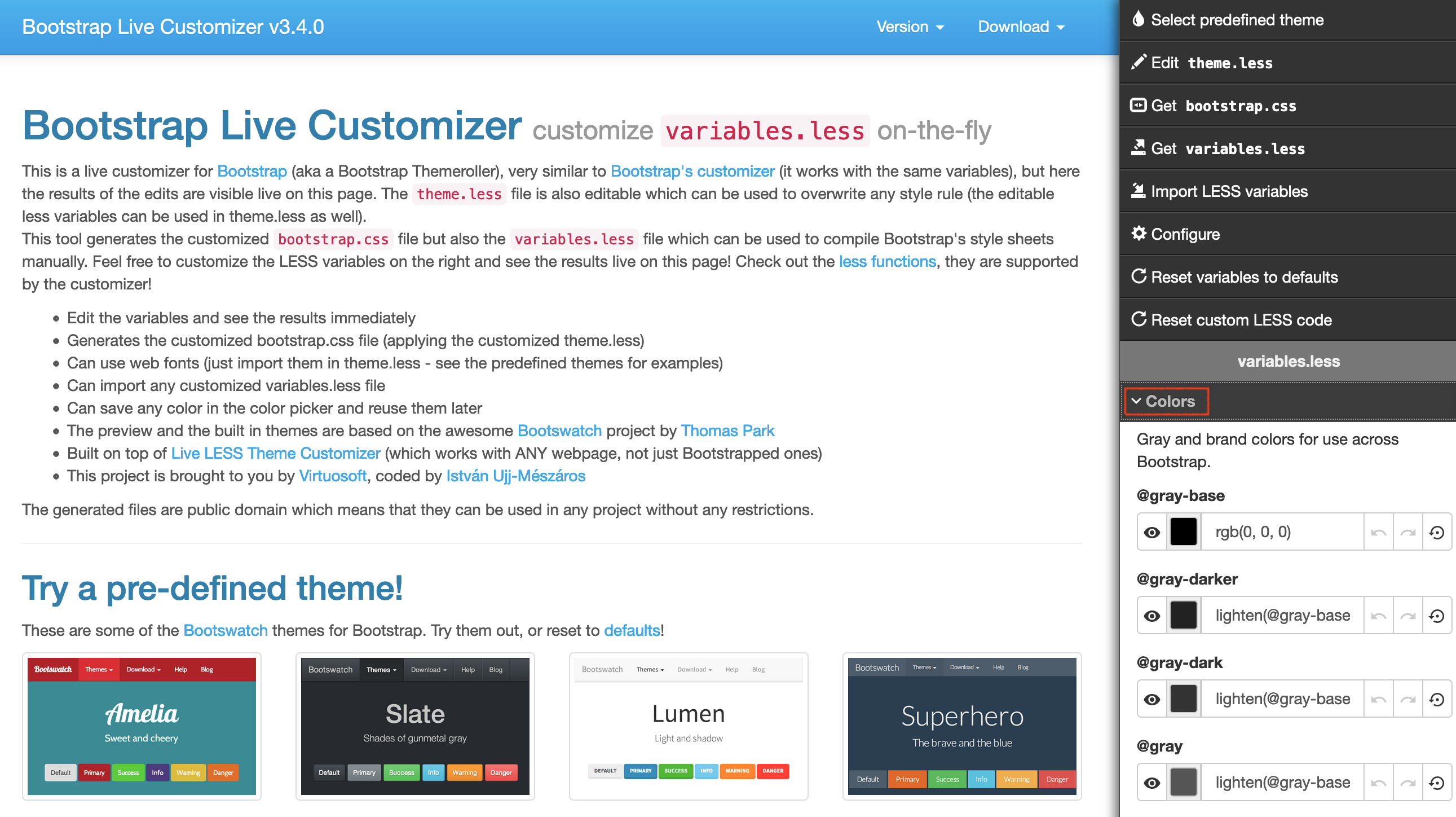
It requires service providers to anticipate the needs of potential disabled customers for reasonable adjustments.A color space is a mathematical model used to represent physical colors. This goes beyond simply avoiding discrimination. The duty to make reasonable adjustments requires service providers to take positive steps to ensure that disabled people can access services. Websites provide access to services and goods, and may in themselves constitute a service, for example, where they are delivering information or entertainment to the public. “take such steps as it is reasonable” to provide an auxiliary aid to someone with a disability if without the auxiliary aid they do not have the same access as someone without a disability.“take such steps as it is reasonable” to fix any physical features that make it difficult for a people with disabilities to navigate the space compared to those without disabilities.“take such steps as it is reasonable” to ensure an equal experience for people with disabilities as compared to those without.It would then be possible to customize the color-picker with props such as : palette-only, grid-only, standard-only, hex-only, rgb-only, no-hex, no-rgb, no-palette, no-grid, no-standard custom list of colors (only if provided, could co-exist with predefined ones) (grid).predefined list of standard colors (standard).Palette with color bar to chose the main color of the palette.list of predefined colors OR standard ones (OR let the possibility to chose one or another method).(remove the button to pick a color from sample).That would be awesome to have something builtin. It would be named b-form-colorpicker and would enable the user to pick a color of its choice (either by picking a total ‘random’ one with the palette or among a predefined list of colors). With the same format as a b-form-datepicker (little popup), would it be possible to add a new component which would allow to pick a color ?


 0 kommentar(er)
0 kommentar(er)
